Sure, your real estate landing pages look great — but do they convert? A good real estate website includes more than just drool-worthy images of homes priced to sell. Your real estate website should serve multiple functions, almost like a digital business card with an MLS listing storefront, a booking platform, a home valuation page, and even your background story and biography.
Most importantly, your website should be designed with prospective clients in mind, giving them the exact information they need and steps to get in touch. Because at the end of the day, you can judge a website’s effectiveness (and your ROI) on one thing: its ability to convert leads.
Tips for Effective Real Estate Landing Pages (Plus Examples That Got It Right)
Tip #1: Cater your pages to your target audience
One of the most obvious traps that new real estate agents fall into is making their website all about themselves. Remember — your prospective clients are glancing through dozens of agents’ websites. While they do care about finding the right fit, they are also looking for information that solves their most pressing problem: buying or selling a house.
Yes, share information about your background, personal interests, and professional qualifications — but not without first acknowledging how you can help the reader on the other end.
Start by covering the basics: Who you are, what region you serve, what types of properties and clients you represent. Then acknowledge their pain points by showing exactly how you can help them. Use quantifiable data, such as your total volume of sales or number of years in the business, to demonstrate your credibility.
Check out this example:
 Caption: This Placester real estate landing page caters to buyers looking for listings.
Caption: This Placester real estate landing page caters to buyers looking for listings.
Tip #2: Use a clean but striking layout
The design of your website should be clean, professional, and easy to navigate. Use a visually appealing color scheme that aligns with your branding guidelines. While it’s helpful to use memorable images and highlight colors, balance artistic style with functionality. Make sure your visitors can easily follow the flow of information and navigate the site with ease.
Check out this example:
 Caption: Austin-based Realtor® Kumara Wilcoxon's landing page showcases stunning images and professional portraits.
Caption: Austin-based Realtor® Kumara Wilcoxon's landing page showcases stunning images and professional portraits.
Tip #3: Feature inspiring imagery
People prefer aspirational images when shopping for their next home. High-quality photos and video walkthroughs are therefore crucial when planning your real estate landing pages. Use professional, high-resolution photos of the types of properties you represent, along with photography and video that captures the feel of the neighborhood and surrounding area. Don’t forget to include plenty of personable headshots of yourself, too!
Check out these examples:
 Caption: This boutique brokerage features stunning, expansive property from all angles on their Luxury Presence website.
Caption: This boutique brokerage features stunning, expansive property from all angles on their Luxury Presence website.
Tip #4: Prioritize SEO
Pick a website builder that optimizes for Google search engine, helping you increase visibility with small but important details. To start, find an option with fast page-loading times (search crawlers prioritize fast pages). When writing your copy, include relevant keywords that your ideal client might be looking for. For instance, if you live in the Bay Area, include the phrase “Bay Area real estate agent” when convenient. Also, update the alternative description field for all site images, as well as the metadata descriptions of any landing pages and blog posts. These might feel like trivial details, but just these small bits of added text help search engine crawlers understand the content of your real estate landing pages and drive traffic to them.
Check out this example:
 Caption: This Colorado-area brokerage uses a template that boosts organic SEO traffic.
Caption: This Colorado-area brokerage uses a template that boosts organic SEO traffic.
Tip #5: Email capture
Include a feature for visitors to sign up for your newsletters, property alerts, or customized monthly market reports. Adding an incentive or valuable giveaway to your real estate landing page helps you collect email addresses and serve your prospective clients year-round. When the time is right, they will reach out to inquire about your services. Until then, they will stay informed and in the loop!
Check out this example:
 Caption: This template from iNCOME features a website widget where users can input their email address to receive a free real estate report for their area.
Caption: This template from iNCOME features a website widget where users can input their email address to receive a free real estate report for their area.
Tip #6: Use responsive design for all devices
Your website should be accessible and look good on all devices and browsers, including desktops, tablets, and smartphones. Responsive design enables this by adjusting the page’s formatting and orientation to fit the scale of any screen width without distorting banner images or messing up the font.
Check out this example:
 Caption: Responsive design allows the same website to adapt to mobile size seamlessly.
Caption: Responsive design allows the same website to adapt to mobile size seamlessly.
Tip #7: Include easy-to-find contact info
Make sure your contact information is prominently displayed and easy to find. Include your phone number, email address, or a simple contact form for visitors to request a meeting with you.
Check out these examples:
 Caption: A clean contact form with easy-to-find social media icons on Agent Image's website.
Caption: A clean contact form with easy-to-find social media icons on Agent Image's website.
Tip #8: Proudly display your branding
Repetition is one of marketing’s magic ingredients. Adding your brokerage or individual agent branding to your real estate website will give it a polished look, plus train visitors to keep an eye out for your logo and company name.
Check out this example:
 Caption: This dynamic Propertybase website template features branding consistency.
Caption: This dynamic Propertybase website template features branding consistency.
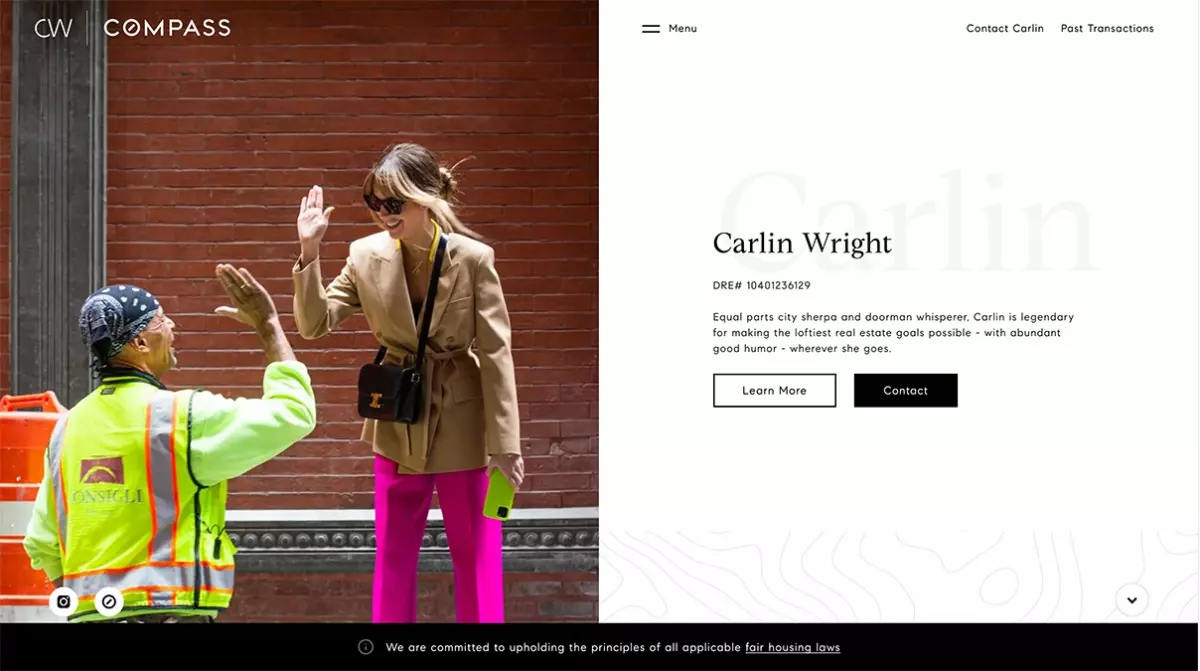
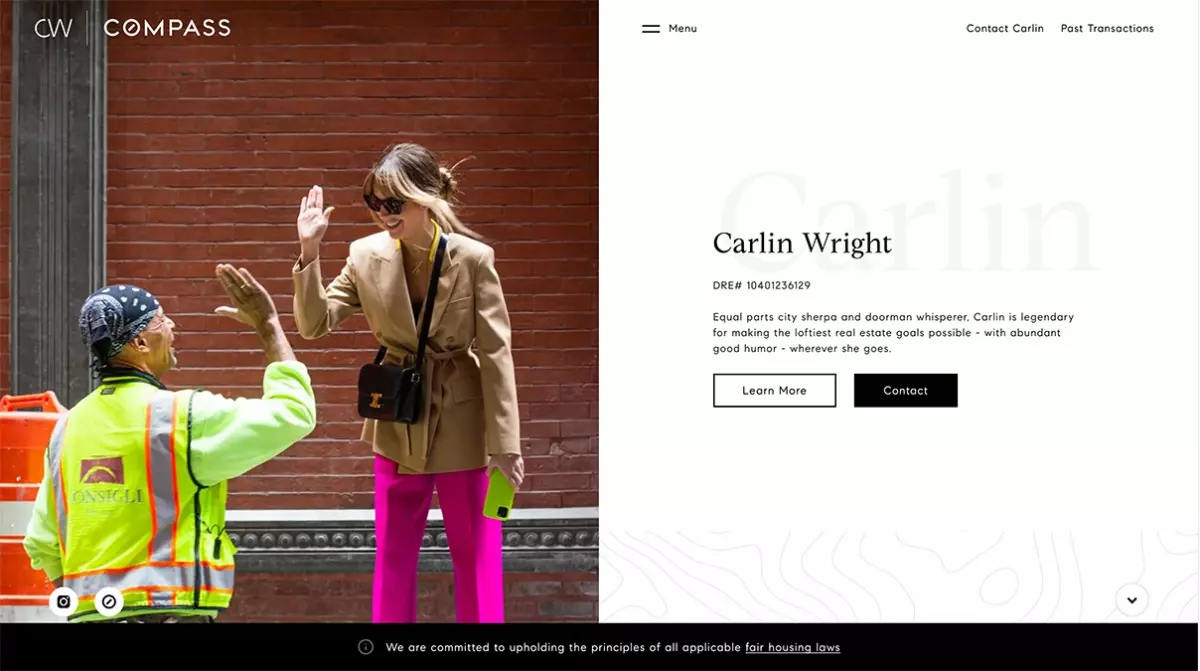
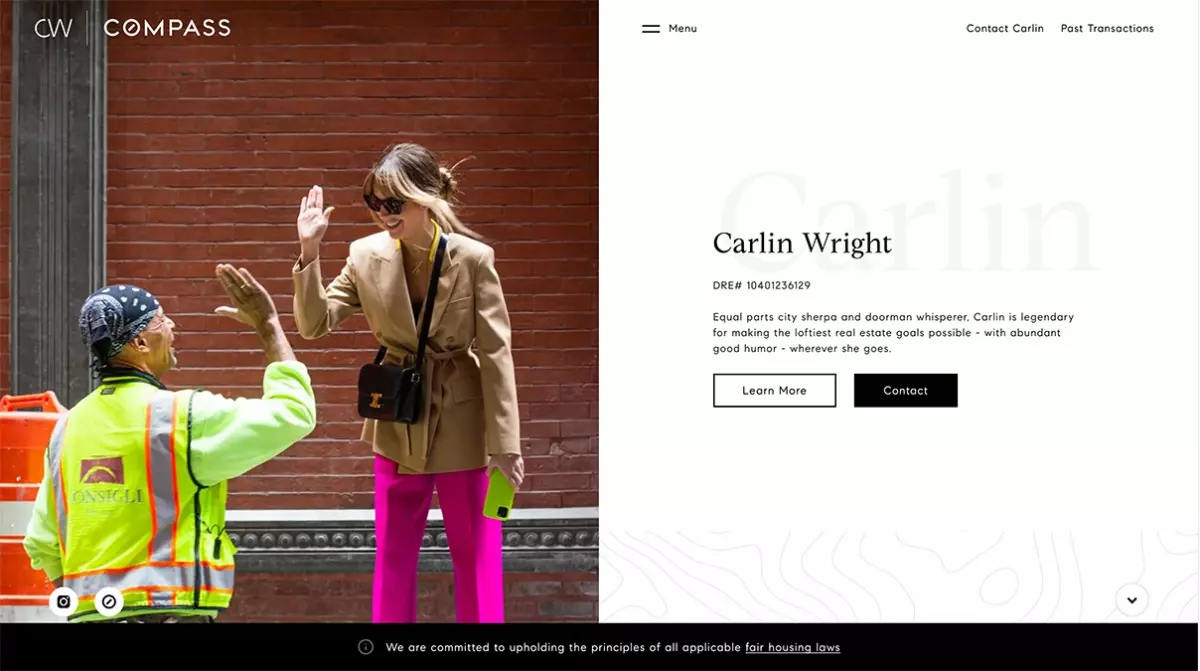
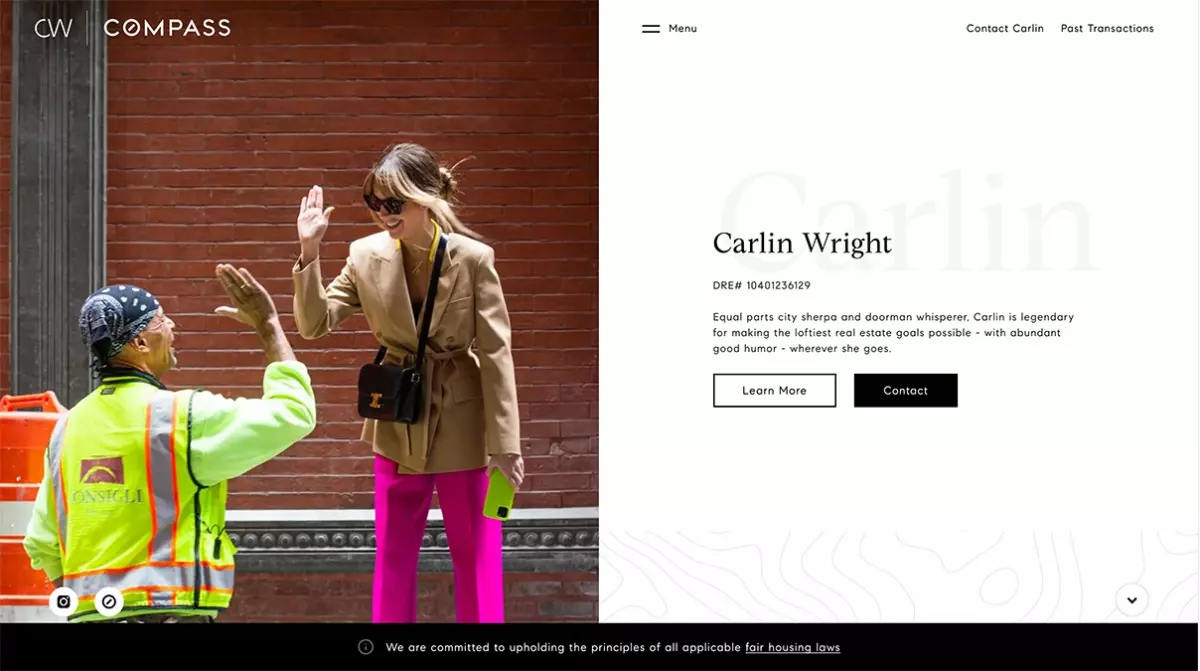
Tip #9: Write excellent, captivating copy
How do you write catchy copy for your real estate landing pages? It starts with clean, effective copy. Every page needs a purpose, and every word on that page should drive visitors to take a specific action.
Check out this example:
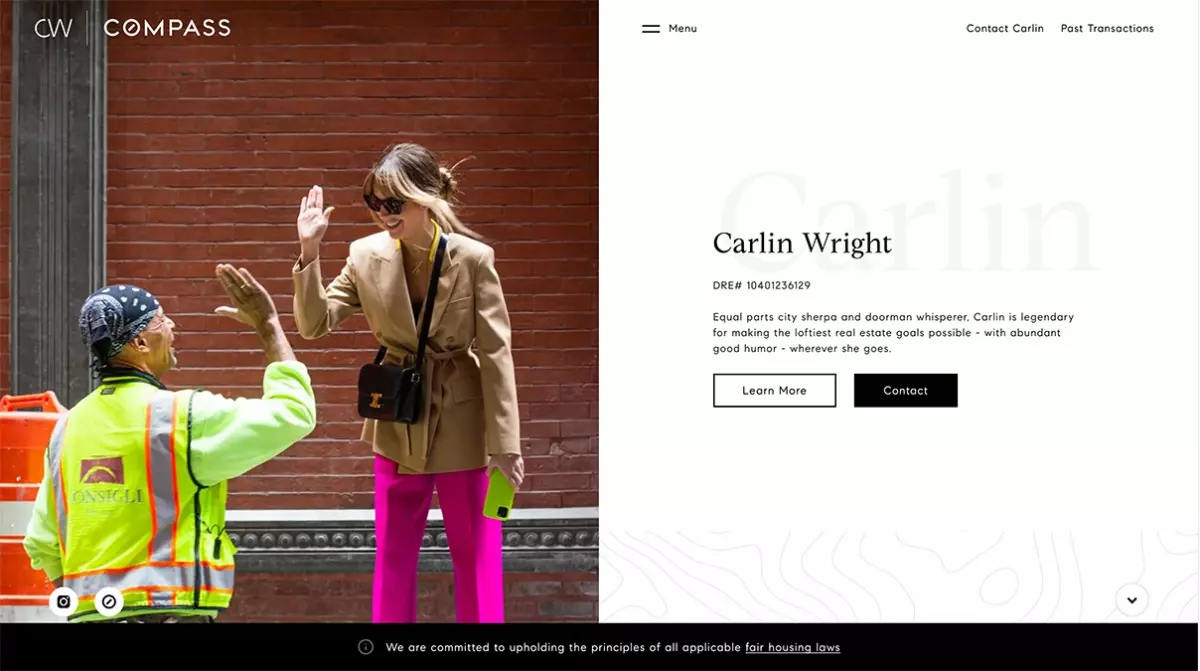
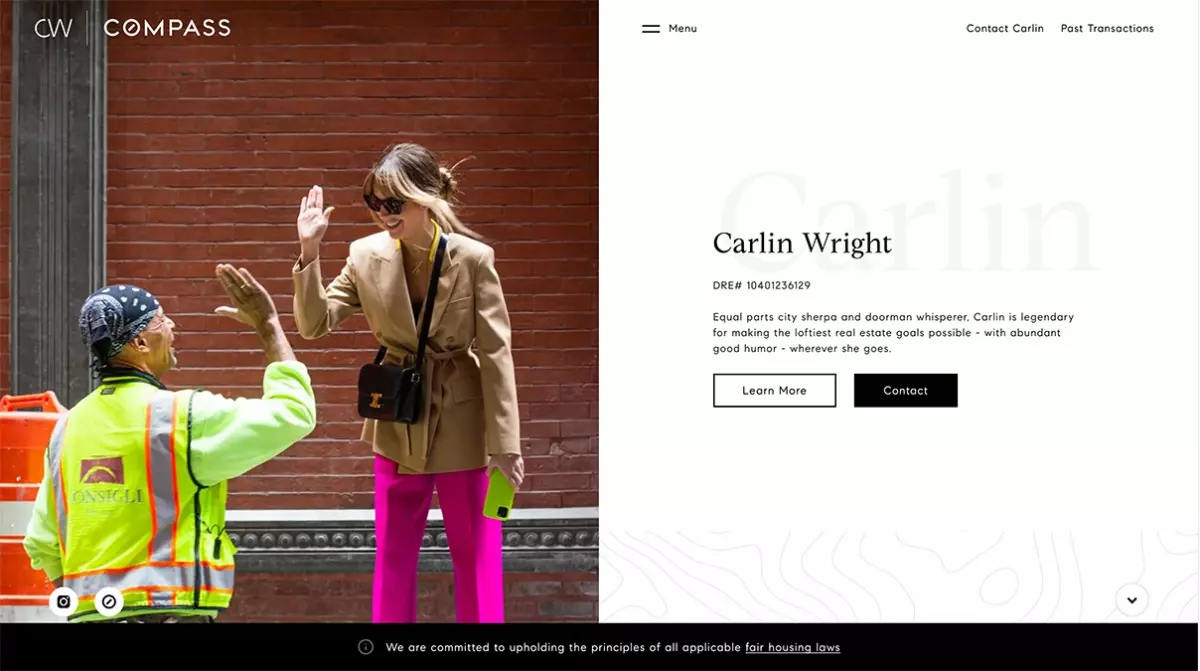
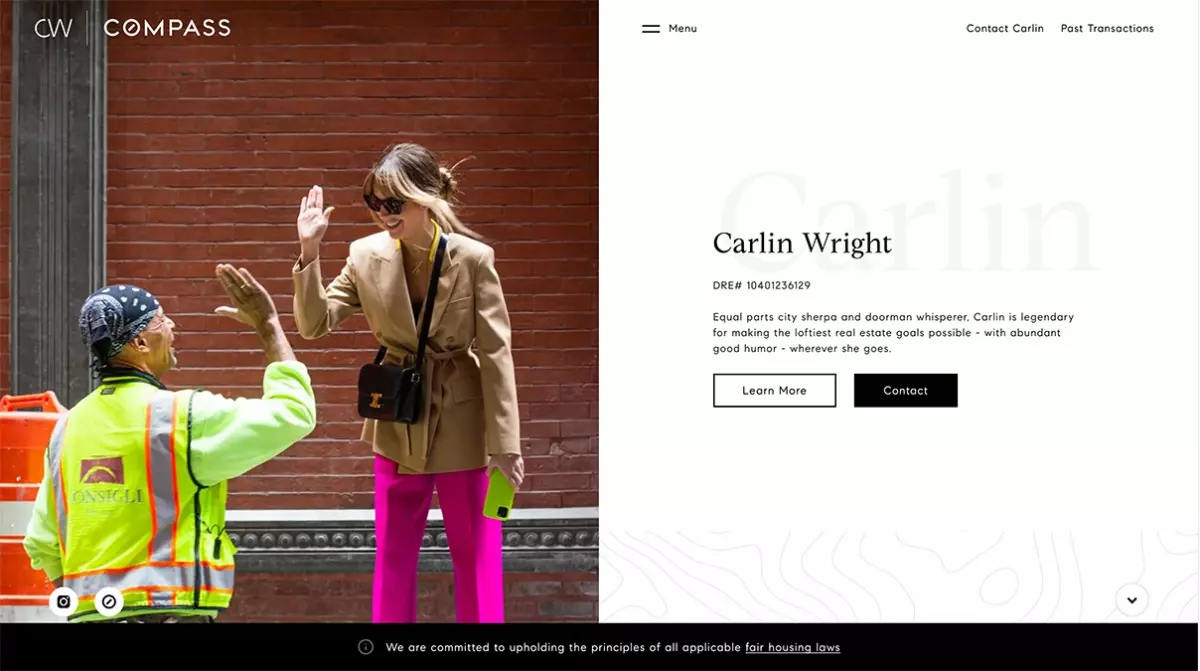
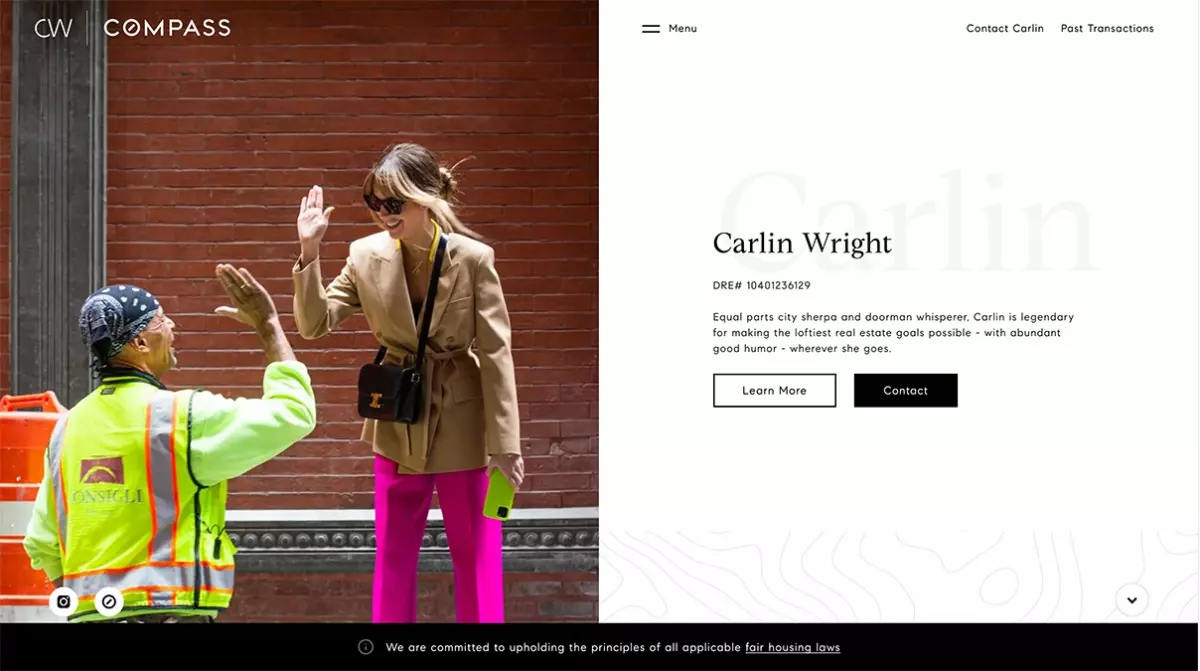
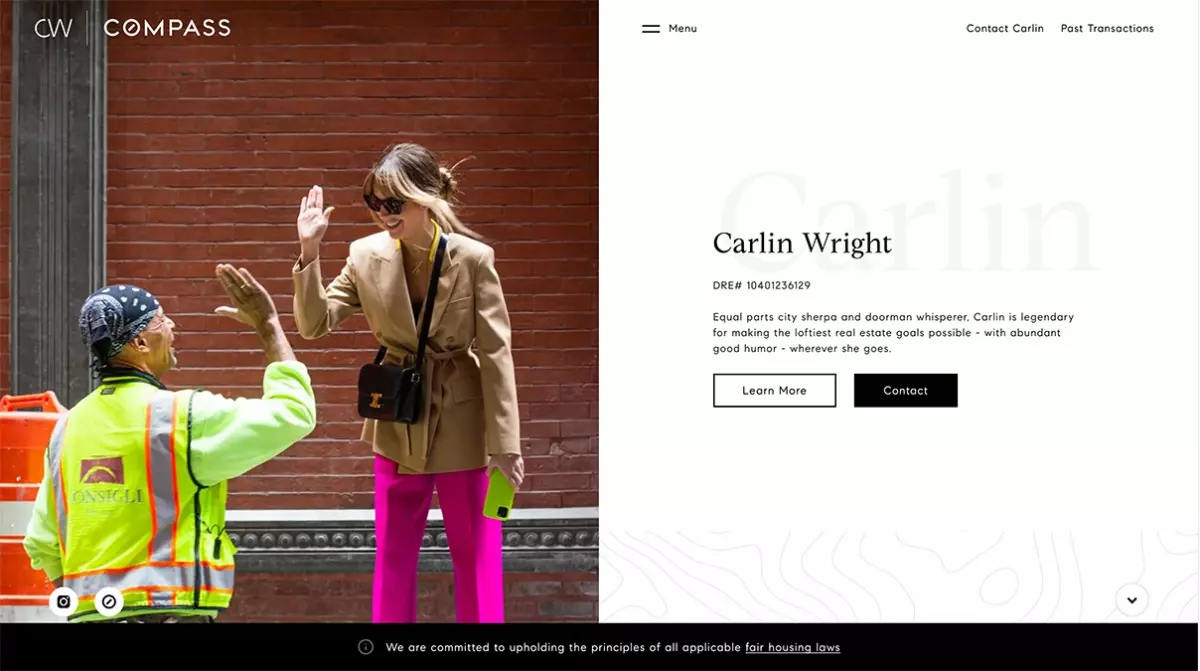
 Caption: New York-based real estate agent uses a humorous and relatable approach in her website copy.
Caption: New York-based real estate agent uses a humorous and relatable approach in her website copy.
Bonus: One agent’s DIY landing page advice
If you’re feeling intimidated about how to write real estate website copy, South Carolina-based agent Laura Sinclair offers some advice. “I wrote all of the copy on my website myself,” she told HousingWire. “I spent a lot of time thinking about my ideal client’s pain points and writing copy that would let them know I see their frustration and have a solution.”
She believes that effective communication arises when agents step into their clients’ shoes — which can be a challenge while juggling so many responsibilities. “It can be difficult as a business owner to remember what’s going on in our client’s mind,” she said. But her top recommendation for writing real estate landing pages is to treat them like an online storefront, capturing visitors’ interest and offering expert guidance.
She also emphasized the need to differentiate yourself from generic listing marketplaces by adding a signature touch: “Home search is usually the primary content on agent websites — and while that is what consumers want, a vast majority of them have that need already filled with the professional search sites like Zillow and Realtor.com.”
The solution? Be memorable. “Give them a reason to get into your ecosystem before they leave.”





![7 Best Sites for Advertising Rental Property Listings [Free + Paid]](/uploads/thumbnails/images/blog/admin/2024/02/15/7-best-sites-for-advertising-rental-property-listings-free-paid1707966644.webp)











![7 Best Sites for Advertising Rental Property Listings [Free + Paid]](https://saigonintela.vn/uploads/images/blog/admin/2024/02/15/7-best-sites-for-advertising-rental-property-listings-free-paid-thumb-1707966641.webp)